Neues Jahr, neue Inspiration: Der Jahreswechsel motiviert uns immer dazu, uns neuen Input zu verschaffen und das Altbekannte umzudenken. Falls es euch ähnlich geht, haben wir hier zwei Trends, die 2025 voraussichtlich eine große Rolle spielen werden, und sich kreativ und vielfältig ein- und umsetzen lassen.
Utilitarian Design – Minimalistischer Maximalismus im Raster
Minimalistischer Maximalismus – was soll das denn sein? Berechtigte Frage. Aber fangen wir vorne an. Im Utilitarian Design werden Funktionalität und Perinnert euch vielleicht an Versand- und Verpackungslabel oder Flugtickets. Eine große Anzahl an Inhalten wird strukturiert angeordnet. Dadurch bietet das Utilitarian Design eine tolle Möglichkeit, viel Information und verschiedene Inhalte gleichzeitig in einem Design unterzubringen. Der Trend setzt aber gleichzeitig auf Pragmatismus und Funktionalität: Die Organisiertheit, in der die Inhalte angeordnet werden, sorgt dafür, dass das Endergebnis gewissermaßen minimalistisch wirkt – obwohl gleichzeitig viel los ist. Minimalistischer Maximalismus eben.
Merkmale des Utilitarian Designs
Barcodes, Logos und Icons in geometrischen Formen
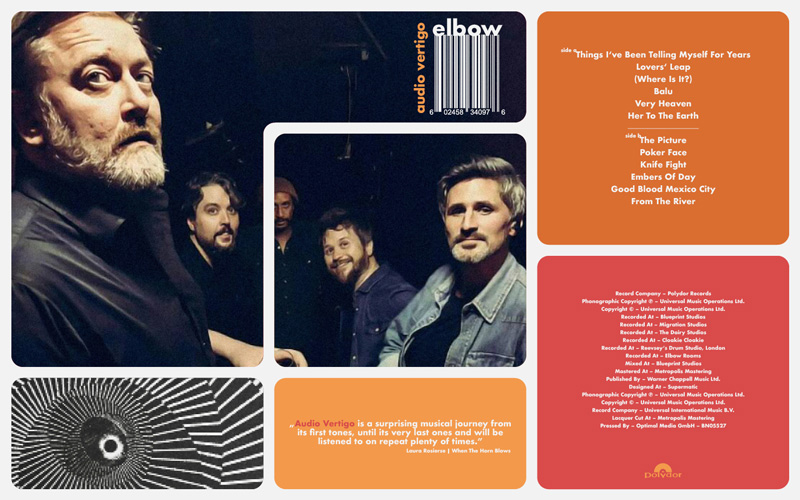
Neben Text spielen grafische Elemente wie Logos, Piktogramme und Barcodes eine tragende Rolle. Eingebettet in Kreisen, Quadraten oder rechteckigen Boxen sind sie ein zentrales Stilmittel des Utilitarian Designs. Häufig transportieren diese Elemente eine klare Botschaft, manchmal verfolgen sie aber auch nur einem rein ästhetischen Zweck. In jedem Fall dienen sie aber zur visuellen Trennung der Inhalte und sorgen somit für eine Übersichtlichkeit: Funktionalität trifft Design.
Harmonisches Raster für organisierten Maximalismus
Ein streng organisiertes Rasterlayout ist das Hauptmerkmal des Utilitarian Design und bildet die Grundlage für die Anordnung aller Elemente. Der Trend vereint Textblöcke, Zahlen, Symbole und Linien. Das Raster sorgt dafür, dass trotz dieser Fülle (und Diversität) von Inhalten ein harmonisches Gesamtbild entsteht. Das Design behält eine klare Struktur, da jeder Bereich seinen festen Platz hat. Obwohl auf den ersten Blick viel los ist, wirkt das Design so nie chaotisch und Betrachter*innen können sich direkt orientieren.
Farbpalette: Schwarz-Weiß plus Akzentfarbe
Die Farbgestaltung im Utilitarian ist meist minimalistisch gehalten: Meist dominieren Schwarz, Weiß und eine einzige Akzentfarbe das Design. Manchmal findet man auch nur eine Akzentfarbe auf weißem Grund. Die minimalistische Farbauswahl trägt zur klaren und übersichtlichen Struktur des Designs bei und verleiht dem Gesamtkonzept einen industriellen und gleichzeitig modernen und frischen Look. Und doch gilt auch hier, erlaubt ist was Style hat.
Ordnung trifft Chaos
Die wahre Meisterschaft im Utilitarian Design zeigt sich in der gelungenen Verbindung von klarer, geordneter Rasteranordnung und freier, kreativer Gestaltung. Diese scheinbar gegensätzlichen Elemente erzeugen zusammen eine Spannung, die starke Kontraste schafft und visuelle Erlebnisse hervorbringt, die sowohl funktional als auch ästhetisch ansprechend sind.
Ein strukturierter Rahmen bietet Orientierung und Klarheit, während kreative Freiräume die Möglichkeit eröffnen, Regeln gezielt zu brechen und Überraschungsmomente zu schaffen. Das Ergebnis ist eine Gestaltung, die sowohl logisch als auch lebendig wirkt – eine Balance, die im Gedächtnis bleibt und den Betrachter immer wieder neu anspricht.

©noakabes
Ein wahrer Meister, der Balance zwischen klar strukturierten Rastern und kreativen Grafikdesign ist noakabes. Ein Genuss, wie die klare Ordnung von teils überbordenden Inhalten radikal durchbrochen wird.
Anwendungsmöglichkeiten des Utilitarian Designs
Wir sehen das Utilitarian Design schon länger im Bereich Streetwear, insbesondere auf T-Shirts. Doch der kreative Einsatz von Rastern lässt sich auf die verschiedensten Projekte anwenden: Ob auf Postern, Flyern, Verpackungen oder Speisekarten – das Utilitarian Design bietet die Möglichkeit, eine Fülle an Informationen modern und übersichtlich dazustellen. Und auch in der Unternehmenskommunikation kann dieser Designtrend bei Präsentationen u.ä. von Nutzen sein.
Bento Grid System – Struktur inspiriert von der japanischen Lunchbox
Auch wenn dieser Trend von der japanischen Lunchbox “Bento” inspiriert ist, lässt er sich längst nicht nur auf den Bereich Essen und Ernährung anwenden. Tatsächlich ähnelt die Herangehensweise der des Utilitarian Design. Doch während Letztere auf einer strengen Rasterordnung basiert, bringt das Bento Grid System mehr Flexibilität in die Struktur – ohne die Übersichtlichkeit zu verlieren.
Merkmale des Bento Grid Systems
Das übergeordnete Rechteck
Die Grundlage des Bento Grid Systems ist ein großes übergeordnetes Dreieck, welches die Basis des Designs bildet. In diesem werden kleinere Boxen angeordnet, die zusammen ein Gesamtbild ergeben. Dabei hat jede Box ihre eigenen Grenzen. Das ermöglicht eine klare Trennung der Inhalte und deren jeweiliger Funktion.
Variabilität und Vielfalt in Höhe und Breite
Die kleineren Boxen im Layout variieren in Größe und Form. Breit und flach, schmal und hoch, quadratisch und rechteckig – alles ist erlaubt. Das ermöglicht es uns, unterschiedlichste Inhalte – Texte, Bilder oder Icons – harmonisch zu präsentieren und dabei eine visuelle Ordnung beizubehalten
Flexibilität und Individualität
Die Außengrenzen der einzelnen Box ermöglichen mehr Flexibilität in der Gestaltung: Jede Box kann unabängig von dem Gesamtbild gestaltet werden und somit gegebenenfalls auch alleine stehen. Das erlaubt eine Vielzahl an Möglichkeiten in Farbe, Form und Schrift – und das Design bleibt trotz der Vielfalt einheitlich.
Minimalistischer Stil
Um in der Menge der Inhalte nicht zu überladen zu wirken, verfolgt das Bento Grid System in der Gestaltung der einzelnen Boxen grundsätzlich eine eher minimalistische Herangehensweise. Farben, Typografie und Bilder werden dezent eingesetzt, um die Inhalte leicht konsumierbar zu gestalten und die Funktionalität zu betonen.
Anwendungsmöglichkeiten des Bento Grid Systems
Man schaue einfach auf das eigene Handy: Das Bento Grid System schreit gerade zu nach App- und Webdesign – Webdesign. Doch auch in Form von Social Media-Posts, Flyern, Speisekarten oder Poster kann man mit diesem Design Inhalte wie Texte, Bilder und Grafiken visuell klar strukturiert und kompakt vermitteln.
Gemeinsamkeiten und Unterschiede der beiden Trends
Utilitarian Design und Bento Grid System verfolgen zwar ähnliche Prinzipien – eine klare Organisation von Informationen –, unterscheiden sich jedoch in ihrer Grundstruktur und Ästhetik.
Merkmal | Utilitarian Design | Bento Grid System |
Struktur | Rasterlayout mit festen Linien | Rechteckige Boxen, flexibel in Höhe und Breite |
Optik | Funktional, erinnert an Verpackungsdesign | Flexibler, inspiriert von japanischer Bento-Box |
Farbgestaltung | Schwarz-Weiß mit einer Akzentfarbe | Minimalistisch, mit individuell gestaltbaren Boxen |
Einsatzmöglichkeiten | Streetwear, Verpackungen, Poster, Präsentationen | Webdesign, Social Media, Speisekarten, Flyer |
Ästhetik | Industriell und sachlich | Organisiert, aber spielerischer und flexibler |


Fazit
Ob Printprodukte, Webseiten oder Soziale Netzwerke: Inhalte und Informationen spielen immer eine Rolle. Es geht nicht nur um eine hübsche Hülle, sondern auch um das, was dahintersteht. Mit dem Utiliarian Design und dem Bento Grid System müssen wir uns nicht zwischen Optik und Inhalt entscheiden, sondern können Funktionalität und Ästhetik mit System vereinen.














